گرایش های خلاقانه طراحی وب 2020
با سلام خدمت همه همراهان رادیب، من حسام علیزاده هستم و قصد دارم در این مقاله متد های خلاقانه طراحی وبسایت را خدمت شما عزیزان معرفی کنم، دنیای وب روز به روز در حال تغییر است و سرعت این تغییرات به قدری زیاد است که در اکثر زمان ها، طراحان کنونی وب از آن جا می مانند، و همواره برنامه نویسان و طراحان در حال یادگیری هستند تا بتوانند همیشه بروز بمانند، از این رو روند یادگیری آنها متوقف نمی شود، اگر تا اینجای این مقاله به خواندن ادامه دادید، به این معنی ست که شما هم جزو معدود افرادی هستید که تمایل دارید همیشه بروز باشید و از این رو به شما تبریک می گوییم.
همان طور که گفتیم ، گرایش های طراحی وب به طور پیوسته درحال تغییر هستند. در سال 2020 احتمال خلاقیت های تکنیکی بی نهایت هستند و طراحانی را خواهیم دید که با مرز هر چیزی بازی می کنند: فرم های قدیمی را مجددا بازآفرینی می کنند و بی وقفه تکنیک های جدیدی را تجربه می کنند. در عین حال فرم های محبوبی وجود دارند که از بین نخواهند رفت مثل طرح های یکنواخت رنگارنگ مینی مالیستی که این روزها در خیلی جاها آنها را میبینیم.
پس چه فرم هایی جدید هستند؟ چه گرایش هایی در طراحی وب در سال 2020 بیشتر مورد توجه قرار خواهند گرفت؟ در ادامه پاسخ تعدادی از طرحان وب مطرح را در این زمینه خواهیم دید و به شرح و توضیح بیشتر آنها خواهیم پرداخت.
مهم ترین گرایش های طراحی وب در سال 2020:
- مودهای تاریک
- نقص هایی که شخصیت می سازند
- عناصر سه بعدی همه جانبه
- لایه ها و سایه های نرم، عناصر شناور
- ترکیب عکاسی با گرافیک
- چارچوب های محکم از فضای سفید
- طرحهای رنگی درخشان
- جست و جوها و کلیک کردن های اینترنتی کم تر
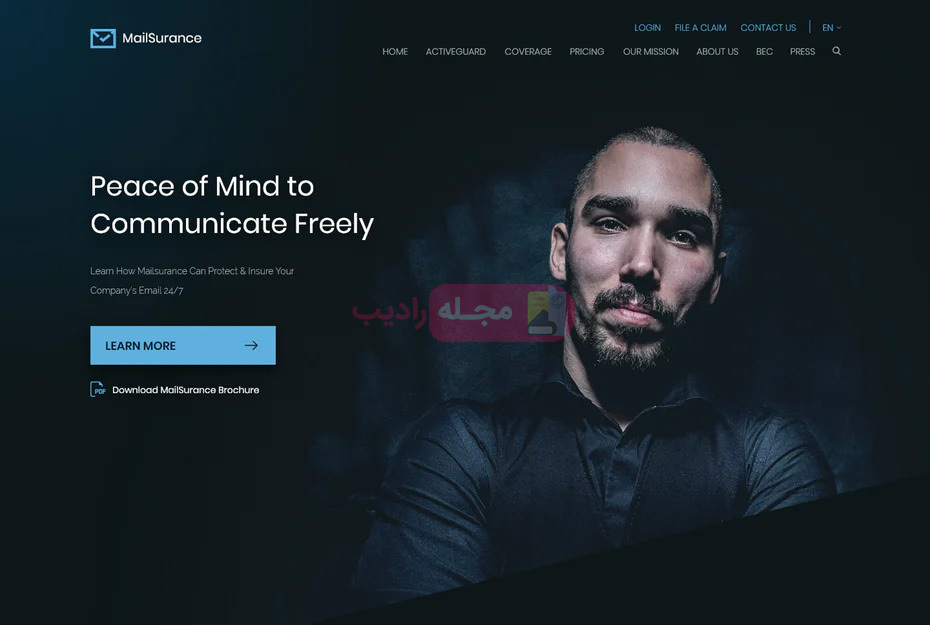
1- مود های تاریک

مودهای تاریک در طراحی وب نه تنها بی اندازه مدرن هستند، بلکه نگاه کردن به آنها برای افراد آسان تر است و همین طور باعث می شوند عناصر رنگی و طرح ها بیشتر به چشم بیایند.
خیلی وقت ها بسیاری از گرایش ها در طراحی وب که از لحاظ بصری هم چشم گیر هستند، برای از بین بردن یک مشکل واقعی آغاز شده اند. تم های تاریک برای صفحات نمایش OLED بهتر هستند، زیرا باعث ذخیره ی انرژی می شوند و باعث بیشتر شدن طول عمر صفحه نمایش می شوند و در عین حال زیبا و چشم نواز هستند. بک گراندهای تاریک باعث بهتر دیده شدن رنگ های دیگر در طرح های پویا می شوند.
تصادفا، از لحاظ زیبایی شناسی طراحی های مود تاریک با دیگر گرایش های طراحی وب متداول در سال 2020 که شامل طرح های رنگی تاریک و تیره ترکیب شده با نئون های درخشان و همچنین فرم های پاد آرمان شهری و سایبر پانک آینده نگرانه هستند، مطابقت دارد.
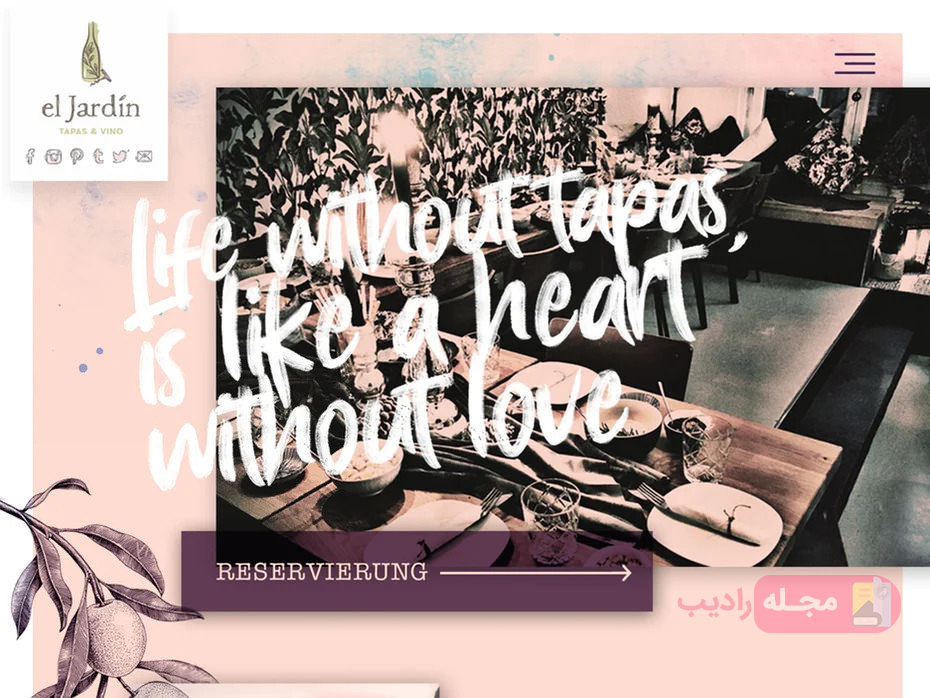
2- نقص هایی که شخصیت می سازند

کامل نبودن و عناصری که به صورت دستی طراحی شده اند باعث تزریق پویایی و حس انسانی به وب سایت ها می شوند: چیزهایی که کاربران پس از سال ها مواجه شدن با طرح های بی نقص گرافیکی که ماشینی به نظر می رسیدند، مشتاق دیدن آن هستند. در سال 2020، اضافه کردن کمی واقعیت با استفاده از طرح های دستی باعث می شود طراحی های وب روح و جانی پیدا کنند که بازدیدکنندگان سایت ها آنها را جذاب می دانند.
در واقع این روزها کسی نیست که از کمی مثبت اندیشی بیش از حد استفاده نکند. استفاده از آیکون هایی که با دست طراحی شده اند و منحصر به فرد و فرم داده شده هستند و دیگر عناصر باعث خودنمایی شخصیت برند شما می شوند و شما را از دیگر رقیبانتان متمایز می کنند. این گرایش در طراحی وب، تقریبا عکس العمل سرکشانه ای به گرایش طراحی های صاف و پیکسلی بی نقص هستند، بنابراین گوشه های خراشیده و شکل های بازتان را به رخ بکشید و نشان دهید چه قدر برند شما انسانی و شبیه به زندگی است.
در سال 2020، چه در قالب آیکون های طراحی شده با دست و چه تصاویر طراحی دستی، ما طراحان زیادی را خواهیم دید که به طور عمدی طراحی های نه چندان مرتب و بی اشکال را در طراحی وب استفاده خواهند کرد.
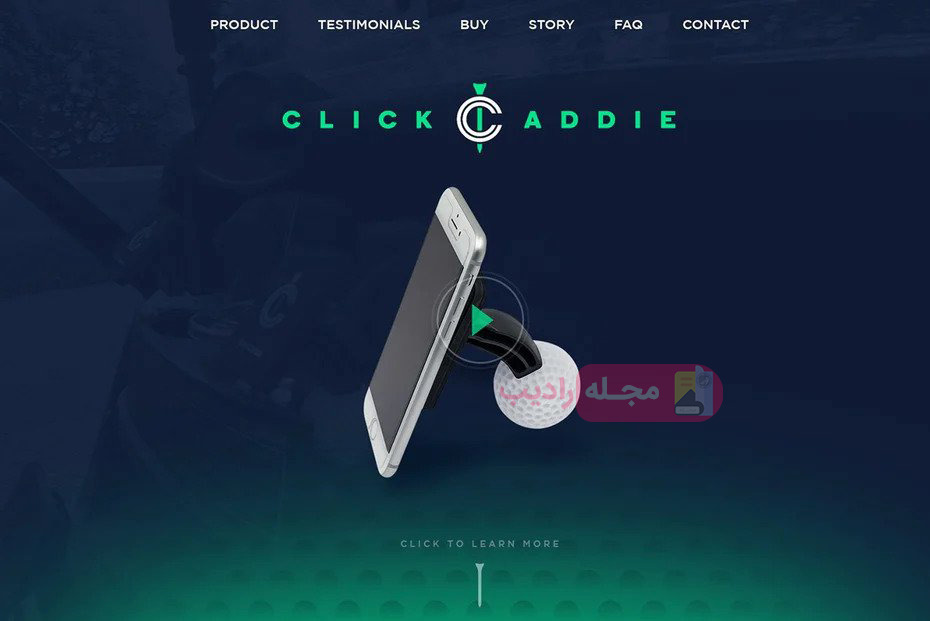
3- عناصر سه بعدی همه جانبه

تصاویر و جلوه های سه بعدی همیشه به مردم شادی و لذت می دهند. آنچه تا به حال استفاده از آن را به تعویق انداخته بود، تکنولوژی و قیمت سابقا گران برچسب ها بود. اما امروزه استفاده از آن امکان پذیر شده و نیاز به تجهیزات خاص قبلی ندارد و همین موضوع باعث گشوده شدن درهای بسیاری به روی طراحان شده است.
تا زمانی که واقعیت مجازی بیشتر متداول و به صرفه شود، استفاده از تصاویر فوق واقعی سه بعدی که اغلب تمام صفحه را اشغال می کنند، بهترین راه برای خلق کردن تجربه ای همه جانبه برای سایت شما است. استفاده از این تصاویر نه فقط از لحاظ بصری مزایا دارد، بلکه برای تجربه ی کاربری هم مفید است: طراحی های سه بعدی تعاملی کاربران را تشویق می کند تا بیشتر در سایت بمانند. هر چه سال 2020 جلوتر برود بیشتر انتظار دیدن طراحی های سه بعدی همه جانبه ای را که کاربران را به دیدن سایت تشویق می کنند و مرزهای بین فضای دیجیتالی و واقعیت را درهم می شکند، داشته باشید.
4- لایه ها و سایه های نرم، عناصر شناور

این گرایش در طراحی مربوط به بوجود آوردن عمق است. سایه های نرم و عناصر شناور هیجان و عمق را به وبسایت شما اضافه می کنند و به وبسایت شما جلوه ای شبهه سه بعدی می بخشند. تنها درباره ی گرافیک نیست: در مورد عکس ها و متن ها هم می توانید از آن استفاده کنید.
اگر کمی از اصول طراحی مواد پا فراتر بگذاریم، طراحان می توانند کمی طراحی جادویی اضافی را برای عمق اضافه کردن به چینش دو بعدی با سایه های نرم و عناصر لایه شده که روی هم قرار گرفته اند، اضافه کنند. استفاده از این جلوه ها به طرح، احساس سبکی می دهند، انگار که این عناصر روی یکدیگر شناور هستند – یک تقابل چشم گیر از طرح مسطح کلاسیک و غیر قابل نفوذ که لایه های آن هم مسطح به نظر می آیند.
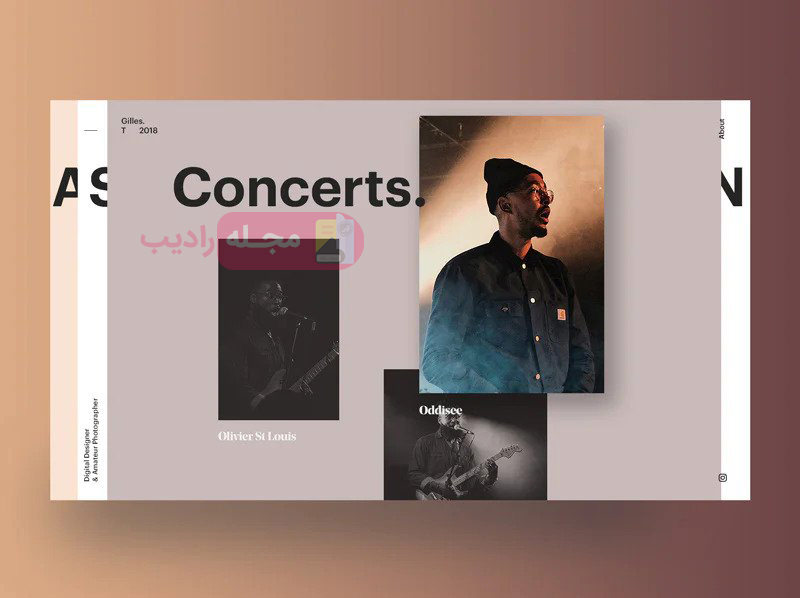
5- ترکیب عکاسی با گرافیک

گرافیک های اصیل روی عکس های واقعی که باهم همپوشانی دارند، یک جلوه ی بصری به یادماندنی خلق می کنند که به شما اجازه می دهند خلاقیتتان را بروز کنید.
این گرایش کلاژ مانند یک گرایش تطبیق پذیر است، شما می توانید از آن برای اضافه کردن یک جذابیت خاص به تصویر بی روح یک محصول استفاده کنید یا ویژگی های جدی تر آن را برای ارتباط بهتر با پیچیدگی ها و مفاهیم انتزاعی مثل تکنولوژی و تجارت به کار بگیرید. با این کار می توانید تصاویرتان را شخصی سازی کنید و شخصیت خاصی به طراحی وب سایتتان بدهید.
برای این که از انعطاف پذیر بودن این گرایش نهایت استفاده را ببرید مطمئن شوید که استایل تصاویر و گرافیک با شخصیت برند شما مطابقت دارد. استایل آنها بسته به این که مردم چه طور آنها را تفسیر کنند می تواند نوسان کند. از پیچ و خم های کارتونی برای چیزی سرزنده تر تا تصاویر هندسی و با جزئیات برای مسائل پیچیده تر و جدی تر.
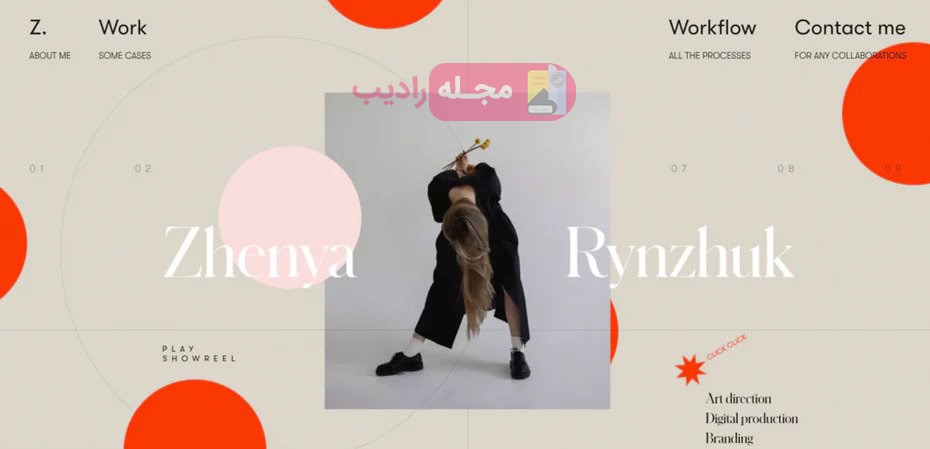
6- چارچوب های محکم از فضای سفید

تصاویر تمام صفحه برای مدت زمان زیادی در طراحی وب استفاده می شدند، اما در حال حاضر طراحان بیشتر تمایل به استفاده از ساختار های محکم دارند و از راه های مختلف برای زیادتر به کار بردن فضاهای سفید (یا فضا هایی از هر رنگ) استفاده میکنند تا طرحشان را بیشتر ساختار بندی کنند و از چارچوب بندی مرتبی استفاده می کنند تا به طرحشان ثبات بیشتری بدهند و یک بوم برای پرش از آن.
در سال 2020، چارچوب های عریضی را از فضاهای سفید خواهیم دید که به طراحی های وب یک ساختار محکم می دهند. اجازه بدهید هر عنصر روی صفحه فضای کافی را داشته باشد تا چارچوب بندی باعث شود فوندانسیون مناسبی خلق شود و باعث شود جلوه های بصری در آن بدرخشند. چارچوب هایی که به طور منظم اطراف صفحات وب سایت قرار می گیرند احساس راضی کننده ای از نظم را ایجاد می کنند و به اولویت بندی و بخش بندی کردن تمام قسمت های مختلف یک صفحه کمک می کنند.
7- طرحهای رنگی درخشان

همان طور که به سال 2020 نزدیک می شویم جفت سازی های رنگی یی را می بینیم که باعث می شوند احساس کنیم صفحات وب سایت طراحی شده می خواهند از صفحه نمایش بیرون بیایند. شاید اگر به مجله رادیب با دقت بیشتری نگاه کنید ،این سبک را در آن مشاهده خواهید کرد، طراحی های وب جسورانه تر شده اند و رنگ های فوق اشباع شده در ترکیب با سایه های آرام تر و تاریک تر به طرح ها احساس درخشندگی می دهند.
در سال 2020، طرح های رنگی جذاب نقشی حیاتی در طراحی وب بازی خواهند کرد. با گرایش های در حال رشد طراحی وب مثل مود های تاریک، جهت گذاری های بی نهایت مینیمالیستی، رنگ های درخشان واقعا می توانند جلوه های زیبایی را خلق کنند.
8- جست و جو ها و کلیک کردن های اینترنتی کم تر

از آنجا که استفاده از گجت های پوشیدنی مثل ساعت های هوشمند روبه رشد است، طراحی وب به طور کلی به کوچک تر کردن فکر می کند. حوزه ای که از این موضوع تاثیر بیشتری می پذیرد حوزه ی جست و جو در اینترنت است. در طی چند سال اخیر، جست و جوهای اینترنتی برای جا گرفتن در وسایل کوچک تر و حتی بازه جست و جوهای کوچک تر هر روز ساده تر می شوند.
محدوده ی جست و جوی کوچک تر باعث کم تر شدن مشکلات کاربری می شود. هرچه ذهن کاربر کم تر درگیر باشد که چگونه در سایت جست و جو انجام دهد، زمان بیشتری برای غرق شدن در مطالب سایت پیدا می کند.
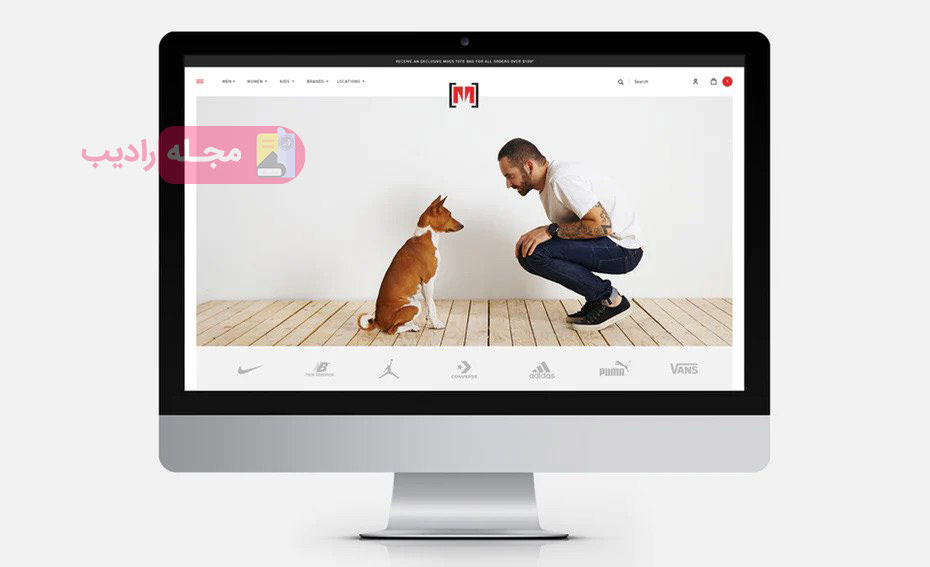
در این حالت تصاویر هم اهمیت بیشتری پیدا می کنند. تصاویر و ویدئوهای بزرگ و متن های هر چه کم تر برگ برنده ی شما برای تحت تاثیر قرار دادن کاربران است.
با متن کم تر تصاویر بزرگ به پیش زمینه کشیده می شوند و تمرکز اصلی در ترکیب را به خود اختصاص می دهند. چون تصاویر سهم بزرگی از توجه را به خود جلب می کنند، مطمئن شوید که ارزشمند هستند. از تصاویر هنری و قدرتمندی استفاده کنید که به خوبی با مخاطب ارتباط برقرار کنند.
منتظر گرایش های طراحی وب در سال 2020 باشید
رنگ ها و تصاویری که چشم ها را خیره می کنند، جلوه های سه بعدی و دیگر گرایش های قدیمی دوباره باز آفرینی شده، خبر از استایل جدید سال 2020 می دهند. این جنبش از صفحات مانیتورها هم فراتر رفته است. طراحی های جدید بیشتر روی تجربه های کاربری خوب و همچنین طراحی با امکان جست و جوی بهینه و کمتر چشم خسته کننده، تاکید دارند.
در آستانه ی دهه ی جدید، طراحان وب به طور هم زمان به گذشته و آینده برای الهام گرفتن چشم دارند. به لطف این گرایش ها که در تضاد و تقابل با یکدیگر هستند، می توانیم بگوییم سال 2020 سالی پر از شگفتی خواهد بود.
منبع: مجله رادیب
کسانی که این مقاله را خوانده اند مقالات زیر را هم دنبال کرده اند