
روانشناسی خرید بیشتر کاربران از سایت
با سلام خدمت همه همراهان مجله رادیب، امروز قصد داریم در مورد راهکارهای فروش بیشتر در وبسایت ها مطالب مهمی را خدمت شما ارائه دهیم، اگر صاحب کسب و کار هستید همچنین اگر کسب و کار شما آنلاین است، این مطلب برای شما می تواند بسیار جالب باشد، همان طور که می دانید طراحی وب نقش مهمی را در وبسایت های کسب و کار بازی می کند: به این صورت که مشتریان بالقوه را جذب می کند و مهم تر این که آنها چگونه با برند شما ارتباط برقرار می کنند را تحت تاثیر قرار می دهد.
هدف نهایی یک وب سایت به طور ایده آل این است که بازدیدکنندگانش را تشویق کند تا تعاملی سود بخش داشته باشند و این هدف بدون استفاده از روانشناسی طراحی وب محقق نخواهد شد.

روانشناسی طراحی وب چیست؟
به زبان ساده تر، روانشناسی طراحی وب به معنی آفریدن یک طرح از نقطه نظر بازدید کننده ی سایت است و با این فرض کار می کند که از طریق دستکاری عناصر طراحی بتواند پاسخی احساسی را از بازدیدکنندگان سایت دریافت کند.
استفاده از تحریک های روانشناسانه در هر عنصر از طراحی وب زمانی وارد عمل می شود که مشتریان شما با وبسایت شما درگیر شوند: از طراحی حروف شما، پالت های رنگ، گرافیک، نحوه ی چیدمان و نحوه ی ارتباط با سایت برای انجام کاری مثل کلیک کردن یا باز کردن صفحه ای جدید.
از دیدگاه بازاریابی هم، استفاده از روانشناسی طراحی وب می تواند راهی قابل اعتماد برای تاثیر بر تصمیم گیری های خرید کاربران سایت باشد.
سه روش برای استفاده از طراحی وب برای تاثیرگذاری بر تصمیم گیری های خرید کاربران وب سایت
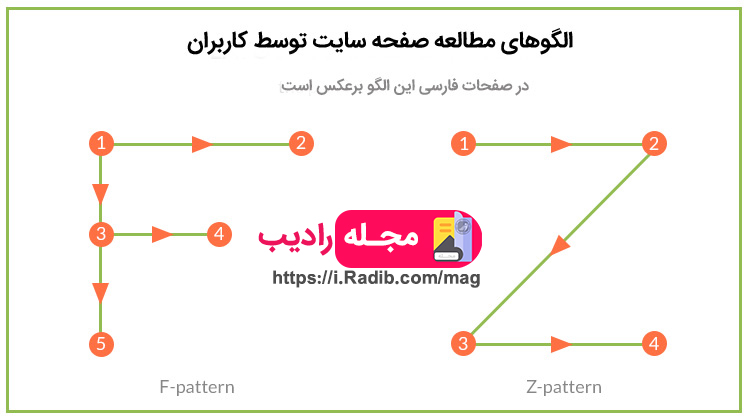
1- الگوهای مطالعه ی کابران سایت ها را در نظر بگیرید
گشت و گذار در وبسایت کسب و کار شما باید به حد کافی با شم کاربران شما ارتباط برقرار کند تا در سایت راه خود را به سوی محتوای شما پیدا کنند. منوهای پیمایش، نحوه ی چیدمان وب و جایگیری مطالب همه در کنار یکدیگر کار میکنند تا تا به بازدیدکنندگان سایت کمک کنند تا سایت شما را به آسانی مورد بررسی قرار دهند. همچنین الگوهای مطالعه ی کاربران را در نظر بگیرید.

- کاربران با استفاده از الگوی Z صفحه را مورد مطالعه قرار می دهند که به این صورت خوانده می شود: بالا، راست، وسط و پایین سمت انتها، چپ
- همچنین از یک الگوی F مانند برای مطالعه ی محتوا استفاده می کنند که به این صورت است: راست به چپ و سپس از بالا به پایین
الگوهای F و Z در به وجود آوردن یک سلسله مراتب بصری کمک می کنند تا کاربران بتوانند با استفاده از آن مشخص کنند که باید روی چه اطلاعاتی بیشتر متمرکز بشوند. اطلاعات ضروری را (مثل برند لوگو، نحوه ی ارتباط با سایت برای انجام کار و تصویر قهرمان) بالاتر از نوار جست و جو و گزینه های انتخابی قرار دهند، جایی که کاربران به احتمال زیاد بتوانند آنها را ببینند.
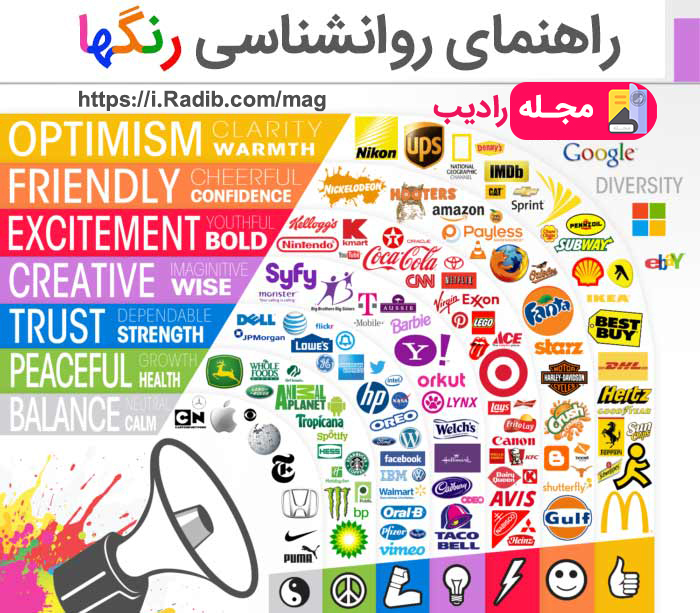
2- از طریق پالت های رنگ با هویت برندتان ارتباط ایجاد کنید
روانشناسی رنگ یکی از عناصر مهم بازایابی موثر است. وقتی پالت رنگی برای طراحی وب انتخاب می کنید، مهم است که این رنگ ها با هویت برند شما هماهنگ باشند: میخواهید چه احساساتی را درمخاطبانتان بیدار کنید؟ و می خواهید آنها چگونه برند شما را درک کنند؟

روانشناسی رنگ ها در بازاریابی این تئوری را بیان می کند که هر رنگ چه احساس مشخصی را نمایش می دهد و همینطور رنگ های مشخص می توانند برای تاثیر گذاری بر مودهای رفتاری مخاطبان و اقدام کردن استفاده شوند. در ادامه تعدادی از متداول ترین رنگ ها و احساساتی را که به طور سمبلیک برمی انگیزند معرفی می شوند:
- آبی - استقامت، آرامش، وفاداری و قابل اعتماد بودن را نشان می دهد. این رنگ اغلب برای پلت فرم شبکه های اجتماعی و بانک ها استفاده می شود.
- قرمز – با انرژی، شور، قدرت، نیرومندی و شدت مرتبط است. از آن اغلب در صنایع غذایی و نوشیدنی استفاده می شود تا اشتها را تحریک کند.
- زرد – شادی، گرما، امیدواری و خوشبینی را نمایش می دهد و برای برندهایی مربوط به فروشگاه های اسباب بازی فروشی و مهد کودک ها استفاده می شود.
- سبز – با صلح، طبیعت و جوان سازی و آرامش در ارتباط است. معمولا در برندهایی استفاده می شود که محصولات ارگانیک می فروشند و یا روی محیط زیست تمرکز دارند.
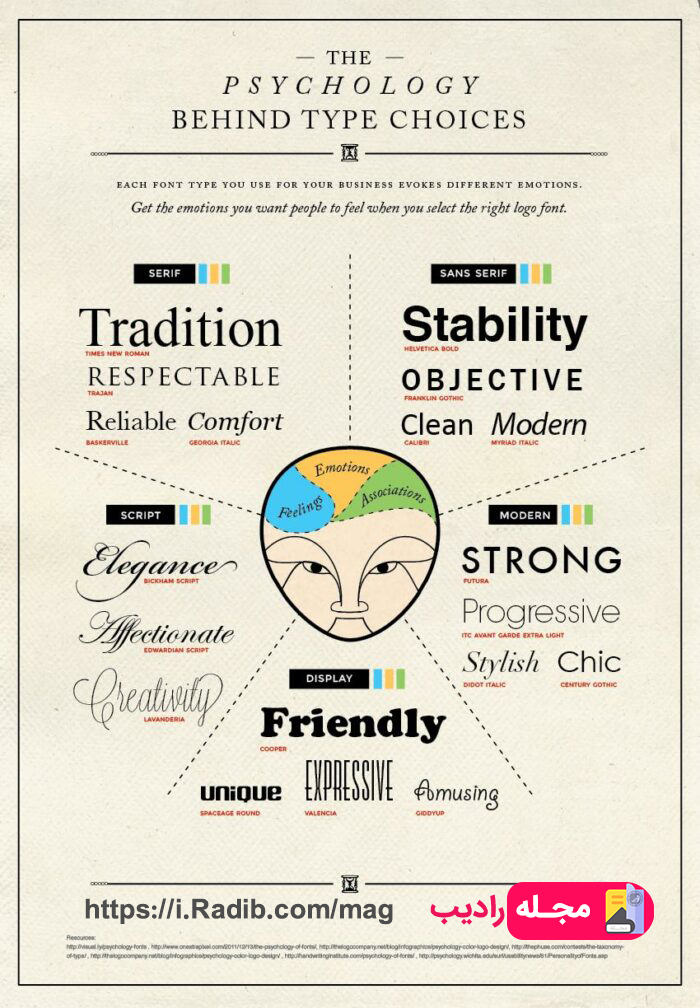
3- از فونت های مناسب برای مشخص کردن تن صدایی تان استفاده کنید
فونت ها یا طراحی حروف برای قابل مطالعه بودن سایت شما ضروری هستند. آنها همچنین کمک می کنند تا تن صدایی برند شما ساخته شود و مشابه آنچه در روان شناسی رنگ ها داشتیم دانشی پشت طراحی حروف وجود دارد که مجموعه ای از احساسات را نشان می دهد.

- فونت های سریف دار (مثل Georgia,Times New Roman,Basckerville و غیره) که معمولا با سنت، پیچیدگی و قدرت مرتبط هستند. بیشتر برای موسسات مرتبط با قانون و سایت های خبری استفاده می شوند.
- فونت های بدون سریف (مثل Avenir,Calibri,Helvetica وغیره) مدرنیزه بودن، استقامت و پیشرفت را نمایش می دهند. معمولا توسط سایت های تکنولوژی و سایت های شبکه های اجتماعی مورد استفاده قرار می گیرند.
استفاده از ترکیبی از این دو نوع فونت در طراحی وب می تواند برای تاکید روی عناصر مشخصی از طراحی استفاده شود. به عنوان مثال فونت های سریف دار برای سرخط های خبری مناسب هستند، در حالی که فونت های بدون سریف برای بدنه ی متن مناسب هستند، چون خواندنشان راحت تر است.
منبع: مجله رادیب
کسانی که این مقاله را خوانده اند مقالات زیر را هم دنبال کرده اند